Table of Contents
ToggleConvertir imágenes a WebP online
Convertir imágenes a WebP online con el sitio web squoosh.app es una herramienta en línea que te permite realizar la conversión de imágenes a diferentes formatos, incluyendo WebP. Con Squoosh, puedes cargar una imagen desde tu dispositivo o arrastrar y soltar archivos directamente en la interfaz del sitio.
Una vez que has seleccionado la imagen, Squoosh te brinda varias opciones de personalización para optimizar la imagen antes de la conversión.
Puedes ajustar la calidad, el tamaño, el formato de salida y aplicar diferentes técnicas de compresión para obtener el resultado deseado.
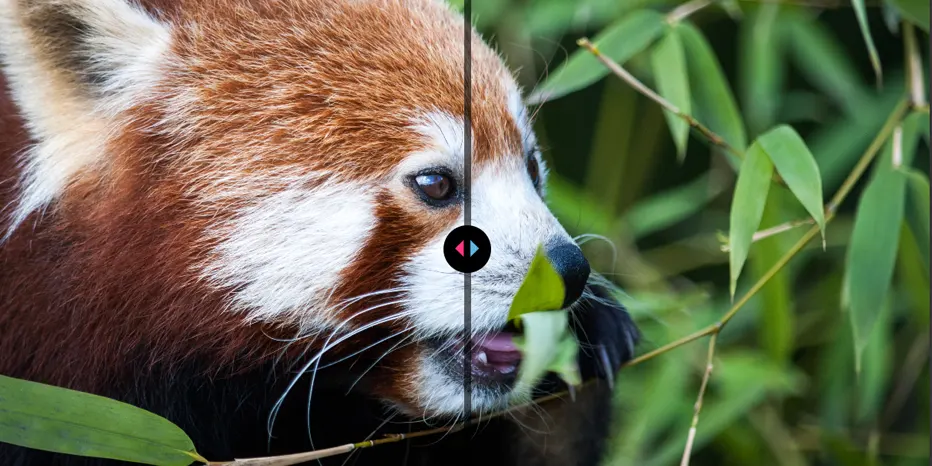
Squoosh muestra una vista previa en tiempo real de cómo se verá la imagen después de la conversión, lo que te permite comparar y evaluar los diferentes ajustes aplicados. Además, también proporciona información sobre el tamaño del archivo antes y después de la conversión, lo que te ayuda a entender el nivel de compresión logrado.
Una vez que estés satisfecho con la configuración, puedes descargar la imagen ya convertida en formato WebP o en cualquier otro formato que hayas seleccionado. Squoosh es una herramienta rápida y eficiente que te permite optimizar tus imágenes y reducir su tamaño sin comprometer significativamente la calidad visual.
Además de la conversión a WebP, Squoosh también admite otros formatos populares como JPEG, PNG y GIF, lo que te brinda flexibilidad para adaptar tus imágenes a diferentes necesidades y requisitos de optimización. El uso de Squoosh es intuitivo y no requiere conocimientos técnicos avanzados, lo que lo convierte en una opción conveniente para usuarios de todos los niveles de experiencia.

¿Porque es importante utilizar el formato webp en el diseño web?
Utilizar el formato WebP en el diseño web es importante por varias razones:
- Tamaño de archivo más pequeño: El formato WebP utiliza algoritmos de compresión más eficientes que otros formatos de imagen, lo que permite reducir significativamente el tamaño del archivo. Esto es especialmente beneficioso para el rendimiento de un sitio web, ya que las imágenes más pequeñas se cargan más rápido, lo que mejora la experiencia del usuario y reduce el consumo de ancho de banda.
- Mejora del rendimiento: Al reducir el tamaño de los archivos de imagen, el formato WebP ayuda a optimizar el rendimiento del sitio web. Las páginas que se cargan más rápidamente tienen una mejor capacidad de respuesta y tiempos de carga más cortos, lo que puede tener un impacto positivo en el posicionamiento en los motores de búsqueda y en la retención de visitantes en el sitio.
- Calidad visual: A pesar de su mayor compresión, el formato WebP puede mantener una calidad visual alta en comparación con otros formatos. Utiliza técnicas de compresión sin pérdida y pérdida, lo que significa que puedes obtener imágenes de alta calidad con un tamaño de archivo más pequeño en comparación con formatos como JPEG.
- Soporte de navegadores: El formato WebP es compatible con varios navegadores web modernos, incluyendo Google Chrome, Mozilla Firefox, Microsoft Edge, Opera y otros. Esto significa que puedes utilizar imágenes en formato WebP sin preocuparte por la compatibilidad del navegador, siempre y cuando verifiques la compatibilidad con los navegadores objetivo de tu proyecto.
- Transparencia y animaciones: El formato WebP también admite transparencia y animaciones, lo que lo hace versátil para diferentes tipos de imágenes y contenido visual en el diseño web. Puedes utilizarlo para lograr efectos transparentes o crear imágenes animadas con una buena relación calidad-tamaño de archivo.
En resumen, utilizar el formato WebP en el diseño web puede mejorar el rendimiento del sitio, reducir los tiempos de carga de las páginas, mantener una calidad visual alta y brindar soporte para transparencias y animaciones. Estas ventajas hacen que el formato WebP sea una opción valiosa para optimizar y mejorar la experiencia de usuario en sitios web.
Diferencias y ventajas de los formatos webp , JPEG y PNG.
Formato WebP
- Compresión eficiente: El formato WebP utiliza algoritmos de compresión avanzados, lo que permite obtener un tamaño de archivo más pequeño sin una pérdida significativa de calidad visual.
- Soporte de transparencia: WebP admite tanto imágenes con fondo transparente como opaco, lo que es útil para elementos como logotipos o gráficos con partes no rectangulares.
- Soporte de animaciones: WebP también permite la creación de imágenes animadas, similar a los formatos GIF.
• Compatibilidad del navegador: Si bien WebP es compatible con la mayoría de los navegadores modernos, puede haber problemas de compatibilidad en algunos navegadores más antiguos.
Formato JPEG:
- Compresión con pérdida: JPEG utiliza compresión con pérdida, lo que reduce el tamaño del archivo pero también puede introducir cierta degradación en la calidad de la imagen.
- Amplio soporte: JPEG es un formato ampliamente compatible y prácticamente todos los navegadores web pueden mostrar imágenes JPEG.
- Adecuado para fotografías: JPEG es especialmente adecuado para fotografías y otros tipos de imágenes con gradientes suaves y tonos continuos, ya que la compresión se adapta bien a estos casos.
Formato PNG:
- Compresión sin pérdida: PNG utiliza compresión sin pérdida, lo que significa que no hay pérdida de calidad en la imagen al reducir el tamaño del archivo.
- Soporte de transparencia: PNG es conocido por su capacidad de mantener áreas transparentes en la imagen, lo que lo hace útil para elementos como logotipos con fondos transparentes.
- Gráficos y elementos con bordes nítidos: PNG es adecuado para gráficos con elementos nítidos, como íconos, formas y texto, ya que no introduce artefactos de compresión en los bordes.
La conversión de imágenes a WebP
La conversión de imágenes a WebP implica convertir imágenes en otros formatos, como JPEG, PNG, GIF, al formato WebP. WebP es un formato de imagen desarrollado por Google que ofrece una mejor compresión sin pérdida de calidad visual.
Aqui tienes más opciones para convertir imágenes a WebP:
- Herramientas en línea: Puedes utilizar herramientas gratuitas en línea, como Online Convert y Convertio. Estas herramientas te permiten cargar una imagen y convertirla a WebP sin necesidad de conocimientos técnicos.
- Software de edición de imágenes: Programas como Adobe Photoshop, GIMP y Paint.NET pueden guardar imágenes en formato WebP. Simplemente abre la imagen en el software y guárdala como WebP.
- Línea de comandos: Si estás familiarizado con la línea de comandos, puedes utilizar utilidades como “cwebp” o “WebPconv” proporcionadas por Google. Estas herramientas te permiten convertir imágenes a WebP desde la línea de comandos.
Recomendamos el formato WebP para el diseño web, puede ser una opción valiosa debido a sus ventajas en términos de compresión eficiente y calidad visual.. JPEG es ampliamente compatible y es ideal para fotografías, mientras que PNG es adecuado para gráficos con transparencia y elementos con bordes nítidos. La elección del formato dependerá del contenido específico de la imagen y las necesidades del proyecto en términos de tamaño de archivo, calidad visual y compatibilidad del navegador.
Te puede interesar Vectorizar imagen on line
Desarrollador web
UI, UX, and Front-end Developer
- Pablo Ameriohttps://nubelab.com.ar/author/ameriopablo/
- Pablo Ameriohttps://nubelab.com.ar/author/ameriopablo/
- Pablo Ameriohttps://nubelab.com.ar/author/ameriopablo/
- Pablo Ameriohttps://nubelab.com.ar/author/ameriopablo/